Ngay từ bây giờ, bạn nên bắt đầu nhìn lại những xu hướng thiết kế một trang web trong năm 2014 và đưa ra một vài dự đoán về những xu hướng mới xuất hiện trong năm 2015. Các doanh nghiệp sẽ chú trọng vào nội dung di động, tăng hiện diện trên truyền thông xã hội, đẩy mạnh email marketing và quảng cáo kiểu tự nhiên …

Responsive Web Design Xu hướng tất yếu
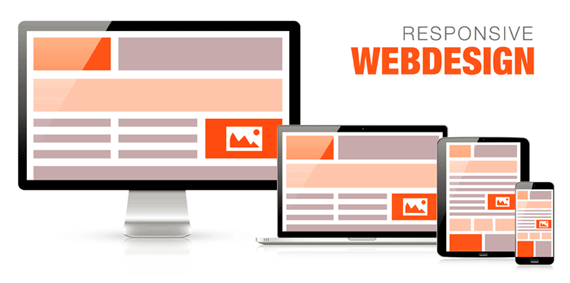
Responsive Web Design là xu hướng thiết kế ngày càng thịnh hành. Đây chính là giải pháp thiết kế đáp ứng cho việc hiển thị website trên các thiết bị di động, với các kích thước màn hình khác nhau.
Sự phát triển nhanh chóng của các Tablet, Smartphone và Mạng 3G tại Việt Nam đã đặt ra một yêu cầu đó là giao diện website phải thích nghi trên từng loại thiết bị khác nhau, cho dù người đó sử dụng Iphone, iPad, netbook, BlackBerry, Kindle…
Responsive Web Design là xu hướng mới, theo đó người thiết kế sẽ phải linh hoạt kết hợp các kỹ thuật bao gồm Flexible grid, Responsive Image và CSS media query. Song Responsive Web Design không chỉ là việc tùy chỉnh phù hợp với kích thước màn hình và resize lại hình ảnh mà nó tạo ra một định nghĩa hoàn toàn mới về thiết kế web. Tuy nhiên, mọi thứ đều có hai mặt của nó, Responsive Web Design cũng không ngoại lệ.
Dù bạn có sử dụng lý do gì cho việc không sử dụng responsive cho theme web của mình, chắc ai cũng sẽ cảm thấy nghi ngờ 100%. Trong vòng hai năm trở lại đây, xu hướng responsive đã khẳng định được tầm quan trọng của mình và dần trở thành một chuẩn mực mới trong việc thiết kế web nói chung, và các theme WordPress nói riêng. Nhìn chung thì vẫn còn một số tranh cãi là nên làm theme kiểu responsive hay là làm hẳn theme chuyên cho mobile luôn, nhưng không ai nói là “Hãy quên responsive đi!” cả, và thực tế thì ngày càng nhiều website đang đi theo hướng này. Đây là một xu hướng điển hình trong năm 2014 và chắc chắn sẽ còn phát triển mạnh mẽ trong năm 2015.

Responsive Web Design là xu hướng mới
Responsive là một thuật ngữ trong việc thiết kế web, trong đó, giao diện website sẽ tự động thay đổi kích thước, bố cục sao cho phù hợp với kích thước màn hình mà không làm mất đi nội dung của website. Đối nghịch lại là Adaptive, trong đó người thiết kế web phải làm hai bản riêng, một giao diện cho máy tính và một giao diện cho các thiết bị di động. Điều này đòi hỏi đầu tư nhiều tài nguyên hơn cho dự án. Ví dụ: Bạn truy cập news.zing.vn, sau đó điều chỉnh kích thước cửa sổ trình duyệt để thấy sự thay đổi.
Xu hướng thiết kế nút bấm tối giảnNhững nút bấm này được thiết kế hết sức đơn giản, chỉ có một đường viền cùng với chữ bên trong, không có gì khác. Nếu bạn hover chuột thì sẽ có hiệu ứng màu mè gì đó, nhưng đó là khi hover, còn tổng quát thì nó xuất hiện khá nổi bật và thu hút được chú ý khi kết hợp chung với background cỡ lớn giống như đề cập ở mục 4 dưới đây.







